
Software
All the code is stored in a GitHub repository.
Now the code is available in our GitHub repository. Here.

Hardware
We didn't build anything but we know how to use some good items already on the market
Discover how!

Hardware
Components
Smartphone. Only Android is supported.
NeverLate will work just on Android-based smartphones starting by Ice Cream Sandwich (4.0).

Pebble Smartwatch. How neverlate will talk to you.
It is the Classic version of the Pebble smartwatch, until now is the unique smartwatch supported.

RaspberryPi (Model B). Dimension doesn't count.
It is our physical server, is low computing power can't stop NeverLate serving you.

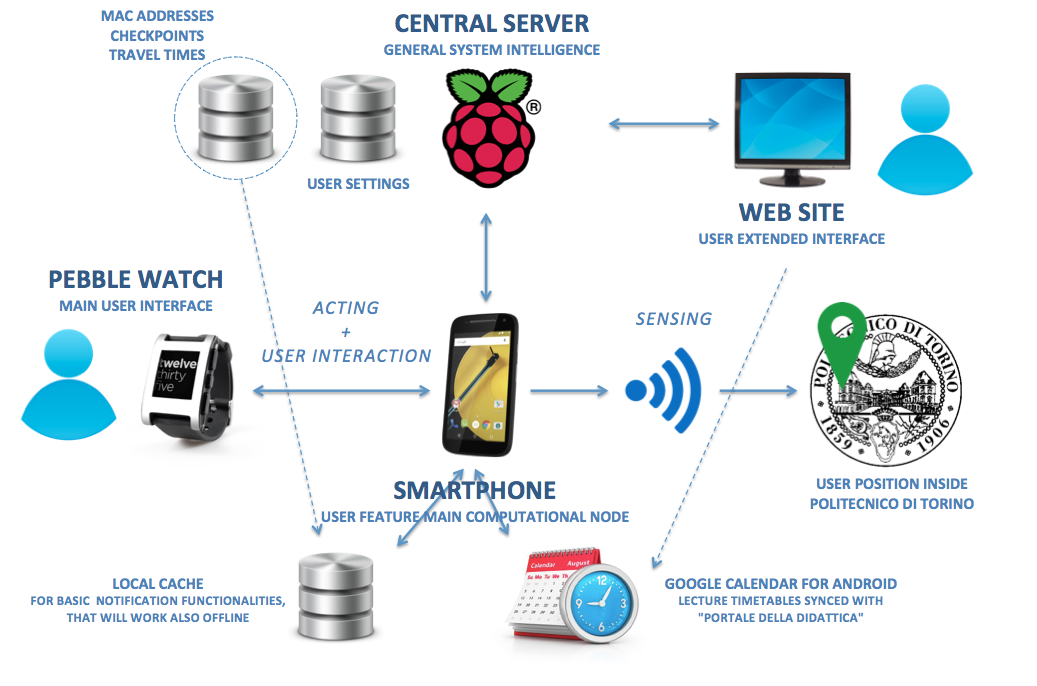
Architecture
Central server (RaspberryPi, Model B):
- Always-on system
- Data storage and processing
- NeverLate website hosting
Smartphone
- It acts as sensor by sensing the wi-fi signals in the ambient, and measures the between checkpoints travel times.
- It act as a bridge between the server and the smart watch.
- It’s the device with the most intelligence in this system.
Smartwatch (Pebble)
- It is the device that gives notifications to the user.
- It acts as a user interface by giving the possibility to the professors to launch the “ping” function and to every user to send small real-time notification preferences.
Software
Components
Java. The universal language for Android.
The magic that makes Android universally speak with the programmers world.

SQLite. Not that different from MySQL.
Basically it need less computational power than MySQL.

Google Calendar. It is already on your phone!
Using a specific calendar on you Google Calendar account we provide a big help for NeverLate.

Python. Easy and high level magic.
The web server is based on this programming language.

MySQL. The Database.
It is how we store the data in the central server.

Bootstrap. They are famous for twitting, but they can roar too.
It is the Asterix & Obelix magic potion. Thanks to bootstrap we made this site, we hope, more user friendly.

JQuery. Simply dinamics.
Thanks to JQuery we managed animate some parts of our pages without writing complex JavaScript code.

Flask. Life to HTML.
We used it as a python extension, when the web server will be online it will render HTML pages.

CSS. Classy dress for HTML.
We used it to modify what bootstrap offered us, mostly colors and some page elements dimensions.

API. Fundamental external code.
We used Politecnico API for the timetables, Json API (in different parts) to let different programming languages speak to each other.

C. It makes your Pebble faster than light (speed might be overstimated).
The language used for the Pebble application.

Architecture
Mobile application:
- Provides connection between the smartwatch and the smartphone. It interacts with the smartwatch by sending notifications and receiving user inputs.
- Locates the user with a “minimum-distance” algorithm based on wifi access point scans
- Sends notifications to the user according to his position and the estimated travel time for his next destination, taken from a local lectures calendar. Moreover, it also take into account some user notification preferences.
- Syncs local database with the remote version on the server. (Custom Json API for databases). The local database (SQLlite) contains all the info for locating the user inside Politecnico and the estimated travel times between checkpoints.
- Syncs local calendar with user lecture schedule (Using google calendar).
- It measure the travel time between checkpoints and send it to the central server.
- Student Version:By using the web site the student can add the schedules of the lessons he follows on a NeverLate Calendar on his Gmail account. If the professor is a NeverLate user, that lesson will be an event of the professor’s calendar in which the student is invited.
- Professor Version: By having the students being invited to the events created on his calendar the professor can update a lesson (by moving its start time or its location for example) so the student calendar is updated and matches the changes to the event. Ping is a fast modification on prof calendar.
- Almost no UI, except from one very simple activity that prints system status messages and provides short link for the settings web page.
Web site (on Central Server)
- User’s settings on the calendar and notifications.
Web server (on Central Server)
-
It host a MySQL database. In particular:
- It hosts data of the travel times between checkpoints (a weighted graph)
- It hosts a table containing the MAC addresses of the largest number possible of Politecnico wifi access points.
- It hosts a table that shows for every checkpoint a list of associated (MAC access point - measured power level) pairs.
- It hosts a table with all the users settings.
- It hosts a table in which are stored each professor’s events identifiers on his calendar.
- It receives time measures from all the clients, and it process them in order to give a good statistic estimation of travel time between checkpoints. It saves the estimated values on the appropriate database table. (Custom Json API)
- It host NeverLate webpage, accessible for user settings. (Flask)
- It will manage calendar associations between students and professors.
Pebble Application
- It interacts with the mobile phone and gives notifications to the user when the mobile gives the command to do so. (Pebble API for Android)
- Tap function: by tapping on the screen the user sees how much time is left before the next notification. The watch will get this information by asking the mobile phone.
- Ping Function: by interacting with the smart-watch teachers will be able to send a “ping” message to the students of his lesson.